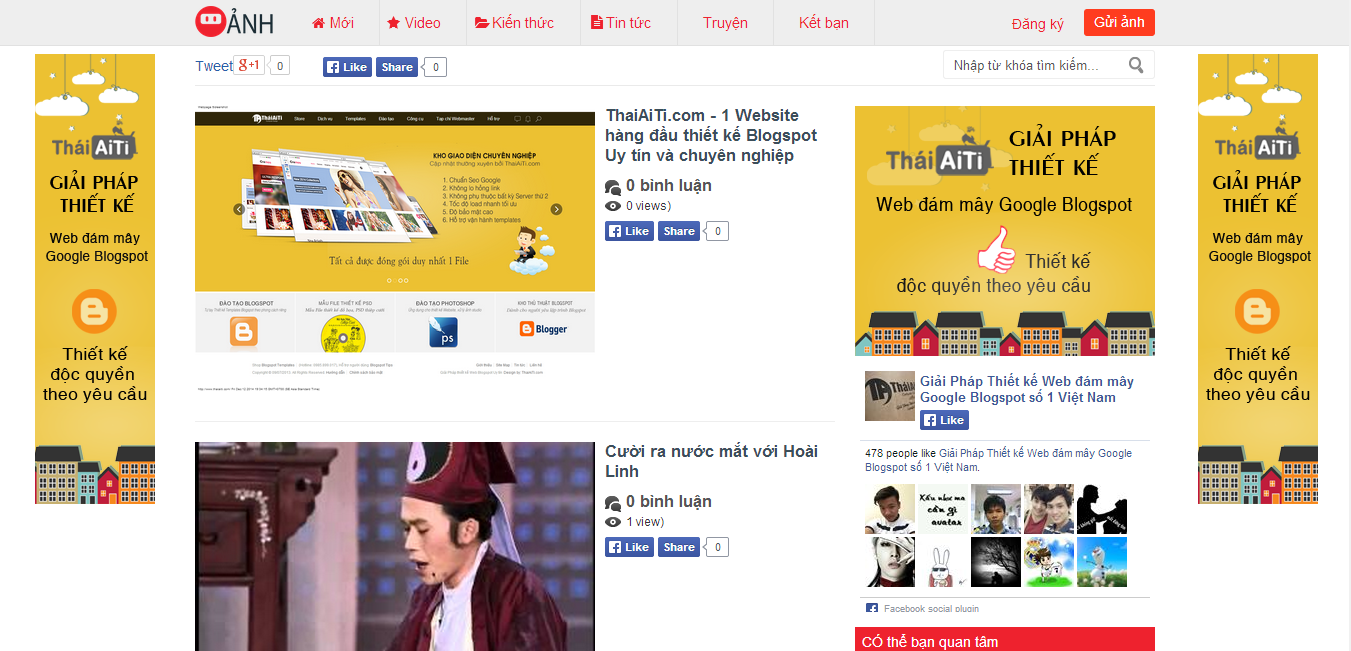
Làm đẹp Website là 1 vấn đề quan trọng của dân thiết kế Web. Nhưng tối ưu Website lại cũng là 1 vấn đề cần thiết. Khi Website của bạn có quá nhiều quảng cáo được đặt ở các vị trí không thích hợp sẽ làm cho người dùng cảm thấy dối mắt và bạn có thể sẽ mất lượt truy cập. Vậy bài viết này, zubi.cloud sẽ giới thiệu thêm cho bạn đọc cách đặt quảng cáo ở vị trí là 2 bên màn hình mà không phụ thuộc vào tỉ lệ màn hình. Có nghĩa là khi bạn xem trang web trên màn hình vuông nó có thể không nhìn thấy quảng cáo đó. Như bình thường chúng ta thường thấy khi đặt 2 quảng cáo trượt dọc 2 bên ở vị trí như này, bạn xem trên máy tính để bàn có màn hình vuông, bạn sẽ thấy 2 quảng cáo đó sẽ nằm lên trên và che đi phần nội dung Website của bạn. Đúng vậy không? Bài hôm nay mình sẽ giúp bạn giải quyết vấn đề đó. OK
Với cách đặt quảng cáo ở vị trí này khá thú vị, khiến cho người dùng không bị dối, Sở dĩ do quảng cáo nó được đặt ở bên ngoài vùng hiển thị nội dung của Website.
Cách thực hiện khá đơn giản như sau:
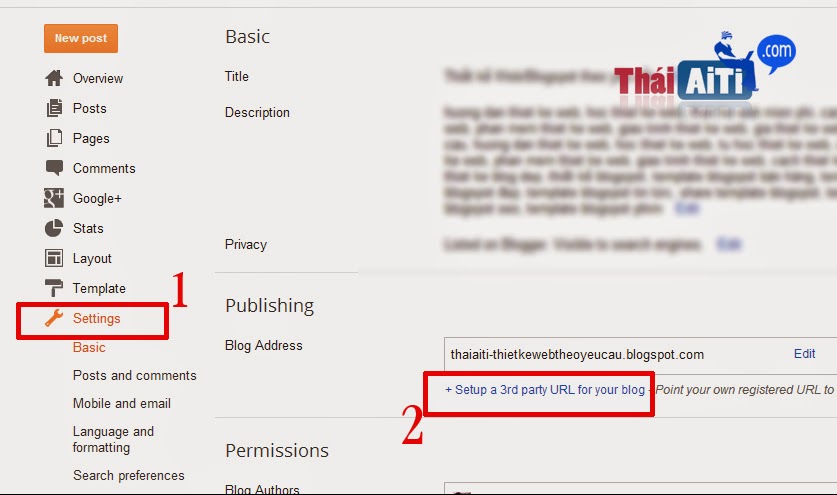
(Dành cho người thiết kế Blogspot chuyên nghiệp nhé)
Bạn chỉ cần chèn đoạn code sau trên </body> hoặc dưới <body>
<div id='ads-left'> <div style='margin:0 0 5px 0; padding:0;width:160px;position:fixed; right:50%; top:55px; margin-right:480px;z-index:1'> <span style="color: #ff0000;" data-mce-style="color: #ff0000;"><strong><a href='https://www.zubi.cloud/'> <img src='https://lh3.googleusercontent.com/-1qH_dykO5qo/VIbU8sB6KFI/AAAAAAAALlU/VVgrKqFLdQA/s0/banner120x450.png'/> </a></strong></span></div></div><div id='ads-right'> <div style='margin:0 0 5px 0; padding:0;width:160px;position:fixed; left:54%; top:55px; margin-left:470px;'> <span style="color: #ff0000;" data-mce-style="color: #ff0000;"><strong><a href='https://www.zubi.cloud/'> <img src='https://lh3.googleusercontent.com/-1qH_dykO5qo/VIbU8sB6KFI/AAAAAAAALlU/VVgrKqFLdQA/s0/banner120x450.png'/> </a></strong></span></div></div>
Chú ý: Thay đoạn chữ đậm bôi đỏ ở đoạn code trên thành code quảng cáo trượt dọc 2 bên web của bạn nhé.
Chúc bạn thành công! Mọi thắc mắc vui lòng để lại comment phía dưới